【SonarQube】SonarQube on Docker で TypeScript の品質チェック
概要
SonarQube + Docker(Docker Compose)でTypeScriptのソースコードの品質チェックを行う場合の設定方法などを記載します。
SonarQubeで出来ること
SonarQubeはソースコードの品質をチェックすることが出来ます。
また、ユニットテストの結果・コードカバレッジ等もレポーティング出来ます。
TypeScript以外の開発言語にも対応しています。
その他に、SonarQube独自の指標で技術的負債に対応するための時間などが算出されたりします。
実行環境
- Docker
- Docker Compose:SonarQube + PostgreSQL をDocker上で起動
- Java - Oracle JRE 8:SonarScanner実行に使用
- Node.js - 10.x
- Yarn - 1.12.x
使用ライブラリ
- TypeScript - 3.2.x
- Angular - 7.2.x
- TSLint - 5.11.x
- karma-sonarqube-unit-reporter - 0.0.18
- sonar-scanner - 3.1.x
実行方法
1. docker-compose.yml を記載
Docker Compose用の設定ファイルを記載します。
version: "2" services: sonarqube: image: sonarqube ports: - "9000:9000" networks: - sonarnet environment: - sonar.jdbc.url=jdbc:postgresql://db:5432/sonar volumes: - sonarqube_conf:/opt/sonarqube/conf - sonarqube_data:/opt/sonarqube/data - sonarqube_extensions:/opt/sonarqube/extensions db: image: postgres networks: - sonarnet environment: - POSTGRES_USER=sonar - POSTGRES_PASSWORD=sonar volumes: - postgresql:/var/lib/postgresql - postgresql_data:/var/lib/postgresql/data networks: sonarnet: driver: bridge volumes: sonarqube_conf: sonarqube_data: sonarqube_extensions: postgresql: postgresql_data:
2. SonarQuber を起動
Docker Composeを使用してSonarQubeを起動します。
docker-compose up -d
3. TSLintやユニットテストの結果を出力
4. sonar-project.properties の設定
# Project identification sonar.host.url=http://localhost:9000 sonar.projectName=SonarqubeSample sonar.projectKey=TypeScript:Test sonar.projectVersion=1.0 # Info required for Sonar sonar.sources=./src/app sonar.exclusions=./src/app/**/*.spec.ts,./src/app/**/*.module.ts,./src/main.ts,./src/test.ts,./src/polyfills.ts # Comma-separated paths to directories with sources (required) sonar.language=ts # TS Metrics sonar.typescript.tsconfigPath=./tsconfig.json sonar.typescript.tslint.reportPaths=./dist/tslint-result.json sonar.typescript.lcov.reportPaths=./dist/coverage/lcov.info sonar.coverage.exclusions=./src/**/*.spec.ts,./src/**/*.module.ts,./src/main.ts,./src/test.ts,./src/polyfills.ts sonar.tests=./src/app sonar.test.inclusions=**/*.spec.ts sonar.testExecutionReportPaths=./dist/ut/ut_report.xml #----- Default source code encoding sonar.sourceEncoding=UTF-8
5. SonarScannerの実行
Java or Node.js経由でSonarScannerを実行する。
6. 実行結果
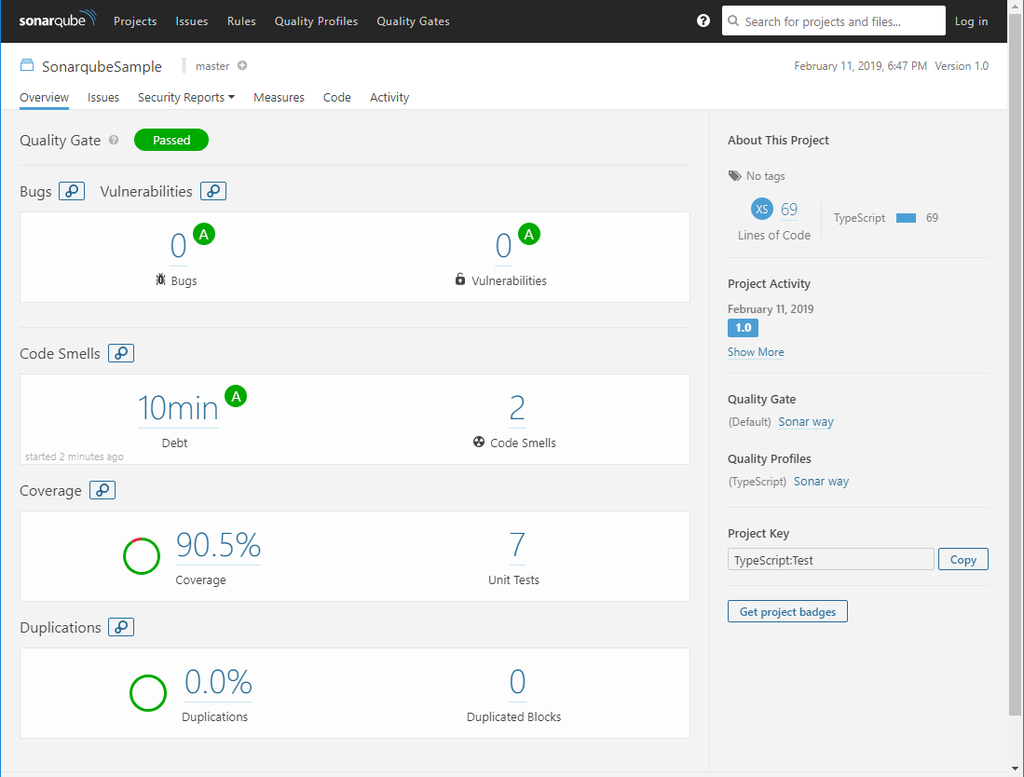
http://localhost:9000/ にアクセスするとSonarScannerでアップロードした内容が反映されます。
Dashborad

Overview

TSLint

コードカバレッジ

ユニットテスト

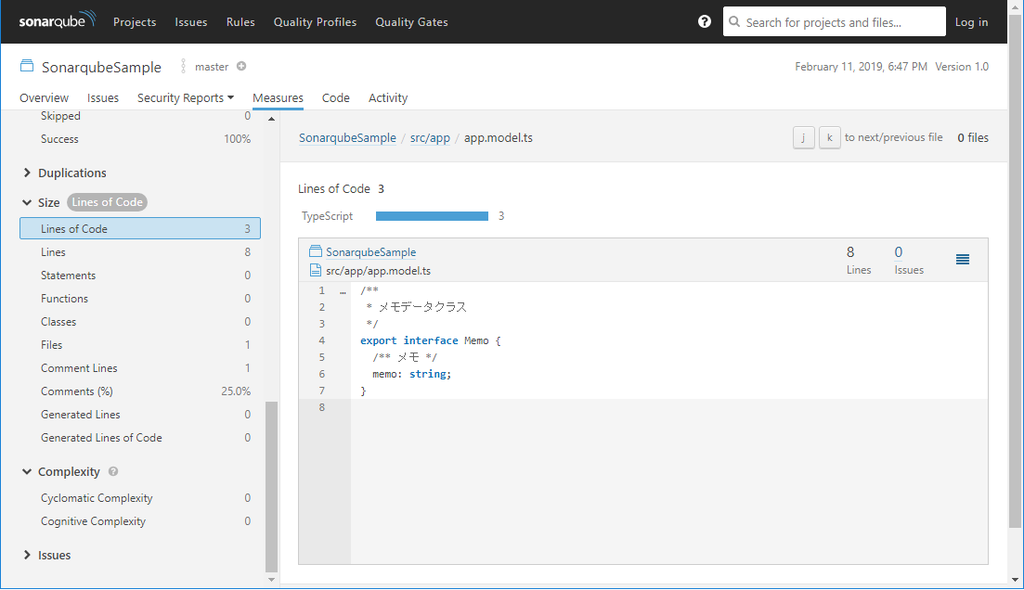
ステップ数

循環的複雑度

サンプルソース一式
おわりに
- CIと組み合わせることで継続的にソースコードの品質チェックが出来て便利です。
- PullRequest発行時にSonarQubeと連携することで、レビューコストが下がります。
- 品質レポートが分かりやすいので、分析に便利です。