概要
- 今回はVue.js+Storybookの
addon-knobsを使用したサンプルです。
addon-knobs は Vue.jsのpropsへの値変更をStorybook上で確認できるようになります。
github.com
- Vue.jsでのStorybookの設定については以下の記事を参照ください。
kakkoyakakko2.hatenablog.com
kakkoyakakko2.hatenablog.com
実行環境
使用ライブラリ
- Angular - 2.6.x
- @storybook/vue - 5.3.x
- @storybook/addon-knobs - 5.3.x
src/components/MyButton.vue
<template>
<button @click="onClick">{{ label }}</button>
</template>
<script>
export default {
name: 'MyButton',
props: {
label: {
type: String,
default: 'button',
},
},
methods: {
onClick($event) {
this.$emit('click', $event);
},
},
};
</script>
<style scoped>
button {
background: yellow;
}
</style>
src/components/my-button.stories.js
withKnobs を import して、 decoratorsに設定します。- propsに'@storybook/addon-knobs
からtext` などをimportして設定します。(入力したい型にあったものを指定します)
import { withKnobs, text } from '@storybook/addon-knobs';
import MyButton from './MyButton.vue';
export default {
title: 'MyButton',
decorators: [withKnobs],
};
export const Basic = () => ({
components: { MyButton },
template: '<my-button :label="label" />',
props: {
label: {
default: text('Label', 'hoge'),
},
},
});
.storybook/main.js
addons に @storybook/addon-knobs を追加します。
module.exports = {
stories: ['../src/**/*.stories.[tj]s'],
addons: [
'@storybook/addon-knobs',
]
};
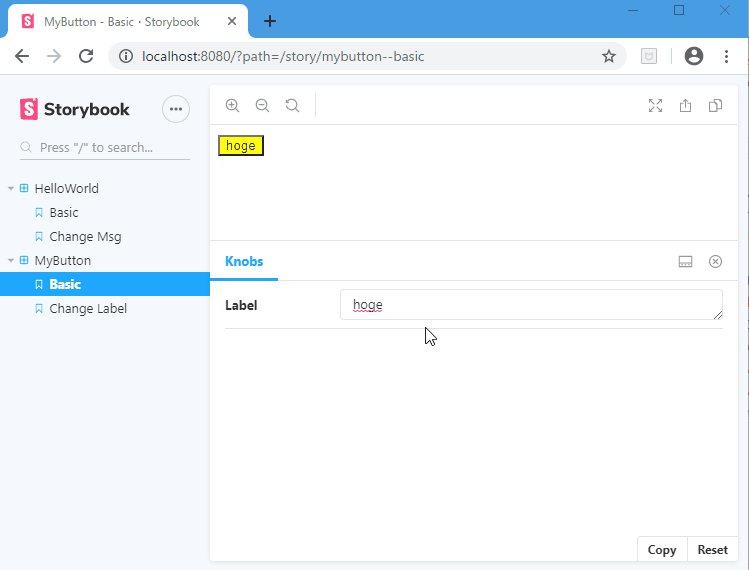
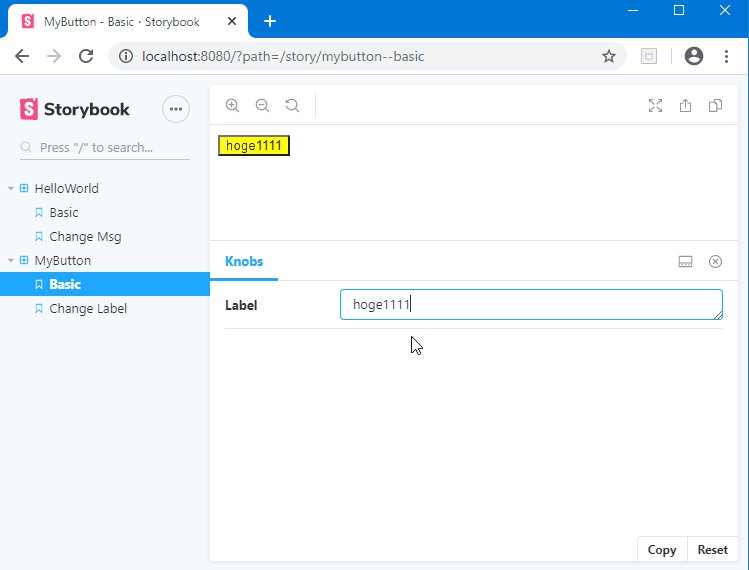
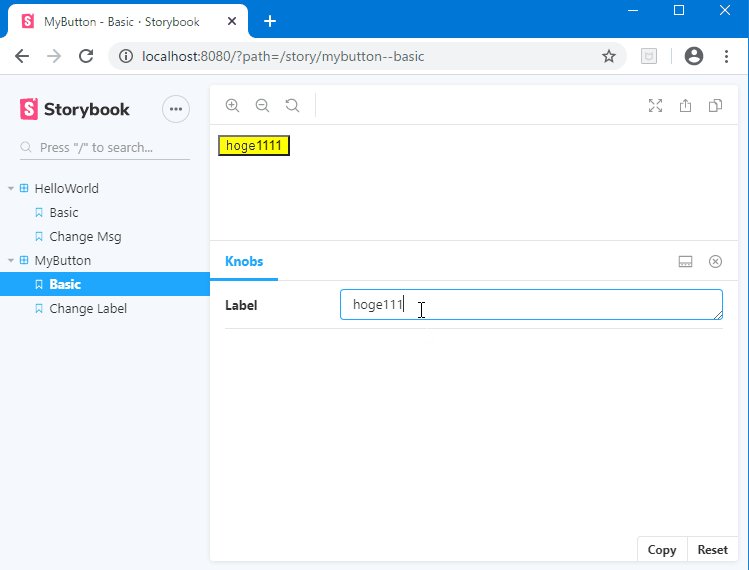
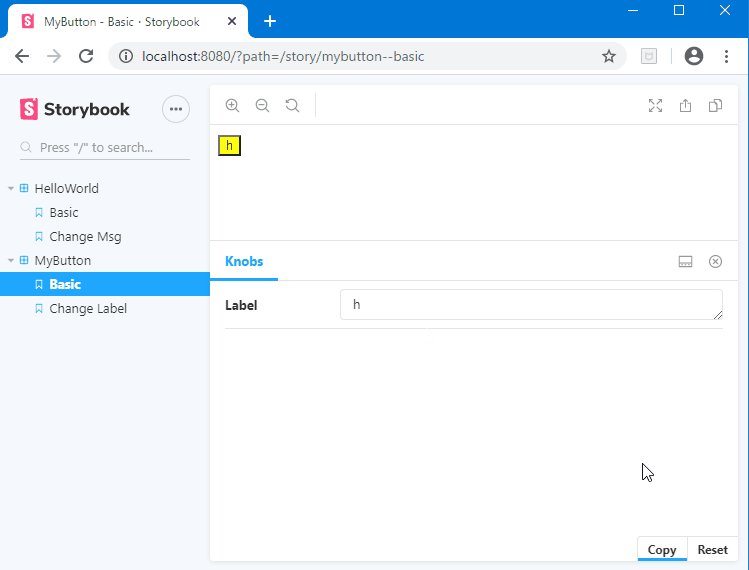
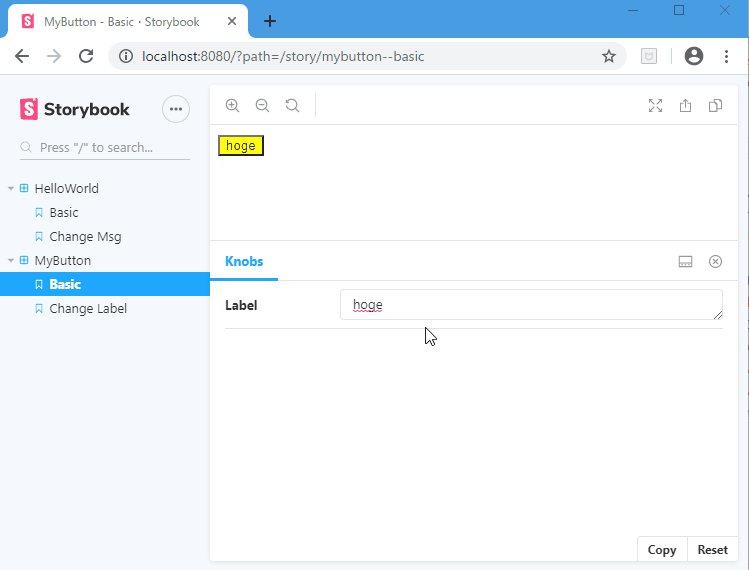
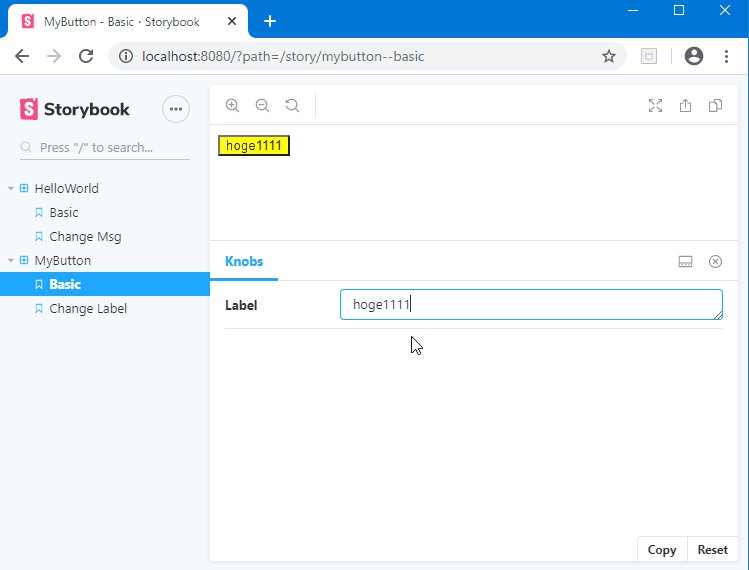
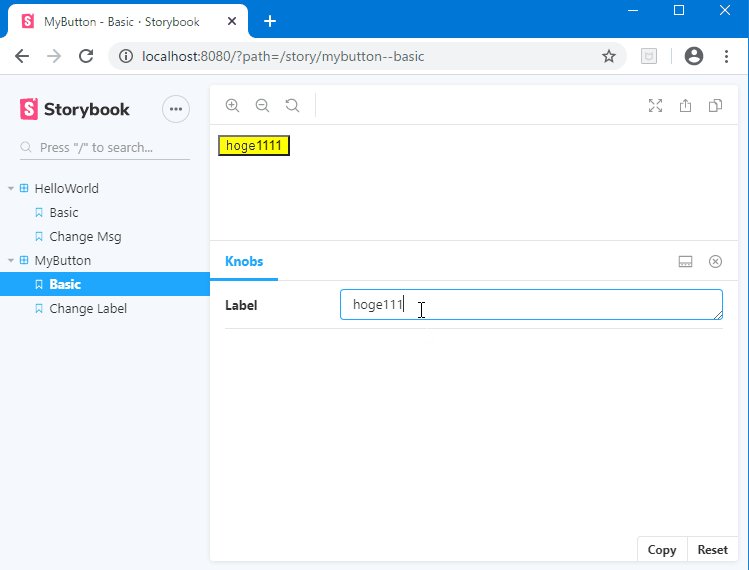
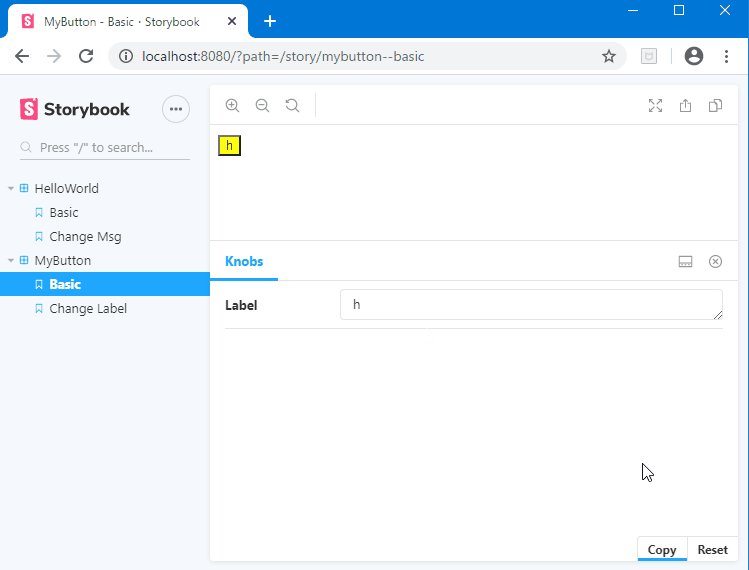
実行
start-storybook -p 8080 で実行できます。(-p 8080 はポート番号)http://localhost:8080/ にブラウザからアクセスすることで、Storybookの確認が出来ます。

github.com
おわりに
- Storybook上でpropsを変更して、挙動を確認できるためデザイナーと確認しながらの作業がしやすくなります。