【NestJS】NestJSでmonorepo機能を使ってみた
概要
今回はNestJS上でmonorepo機能を使用したサンプルです。
NestJSのmonorepoの説明記事は以下の通りです。 docs.nestjs.com
monorepoとは
実行環境
- Node.js - 10.x
使用ライブラリ
- @nestjs/core - 7.0.x
- @nestjs/cli - 7.1.x
monorepo化
アプリケーションの追加
nest-cli.jsonが存在するフォルダで以下のコマンドを実行することで、monorepo用のアプリケーションの追加を行えます。
nest generate app <アプリケーション名>
appsフォルダが作成され、そこに今回追加したアプリケーションフォルダが作成されます。- 初回実行の場合は、既存のアプリケーションもフォルダごと移動されます。
- 既存のアプリケーションがルートプロジェクトとなります。
- 追加したアプリケーションを実行したい場合は以下のコマンドを実行します。
nest start <アプリケーション名>
ライブラリの追加
nest-cli.jsonが存在するフォルダで以下のコマンドを実行することで、monorepo用のライブラリの追加を行えます。
nest generate library <ライブラリ名>
- 上記コマンド入力時にTypeScriptのエイリアス指定ができます。
libsフォルダが作成され、そこに今回追加したライブラリフォルダが作成されます。
サンプルプロジェクト
サンプルソース一式
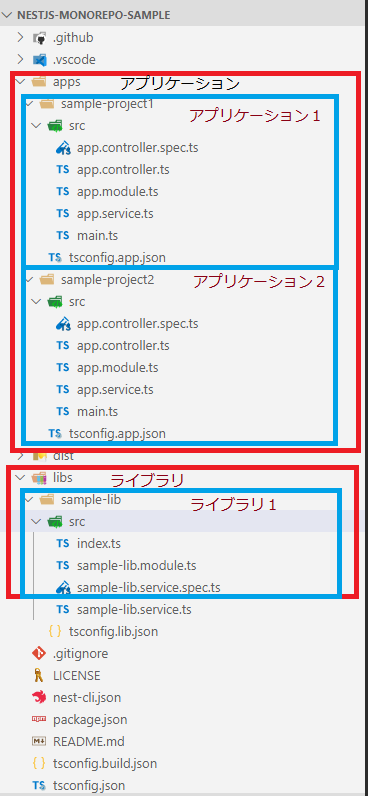
フォルダイメージ

実行コマンドサンプル
sample-project1の起動
nest start nest start sample-project1
- sample-project1はルートプロジェクトのため、プロジェクト名を指定しなくても起動できます。
sample-project2の起動
nest start sample-project2
おわりに
- NestJSはアプリケーションが肥大化しがちです。この機能を使用することでアプリケーションを分割してリリース単位を分けて、アプリケーションを小さく出来るので、起動時の読み込み処理の改善につながります。
- Angularのようにモジュール設計をしっかり出来る仕組みだなと感じました。
- CLI側の提供機能なので、標準として使っていけます。自作のフォルダ構成にしているところはあわせていくと良いと感じました。